自定义WPF窗体形状
介绍
你好WPF爱好者。 随着WPF等统一API语言的发明,丰富用户界面变得非常容易。 创建丰富的用户界面只是一个想法。 您需要拥有的是创造性思维和最新技术融合。 WPF和Expression Blend在制作丰富的UI应用程序,清晰的图形和非常好的动画方面非常有用。
背景
我将要发布的是将窗口矩形形状塑造成图像的形状。 它可以是任何图像,任何形状,任何大小,它应该是没有背景的PNG(便携式网络图形)图像(白色背景被移除)。
代码使用
嗯,实现这一点是小菜一碟,但我仍然会提供一个完整的演练过程。
先决条件
- .NET FrameWork 3.0或以上
- Visual Studio 2008或以上
- Adobe Photoshop或者一个图片编辑工具
- 您要使用的图像文件
- XAML相关知识
准备图片文件
- 选择要用作窗体形状的图像文件。
- 在大多数图像编辑工具中,使图像背景自由是一个非常简单的过程,但是,我将为Adobe Photoshop解释它(因为我喜欢该产品)。
- 在Adobe Photoshop中打开图像文件。
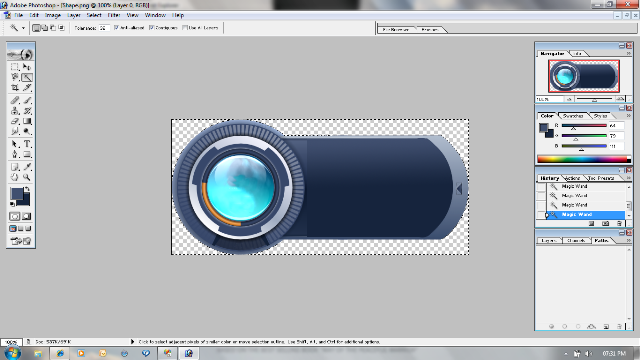
- 选择除背景之外的整个图像。
- 复制选择。
- 单击菜单文件>>新建。 这将显示一个对话框。 在对话框的“内容”部分中,选择“透明”,然后单击“确定”。
- 将打开透明背景画布,将图像粘贴到那里并将其另存为PNG文件。

现在我们的图像文件准备就绪,让我们现在塑造我们的WPF表格。
设置WPF应用
- 打开Visual Studio 2008并创建新项目。
- 在Visual C#项目模板下,选择Windows >> WPF应用。
- 使用下面的XAML:
<window title="ShapedWindow" windowstartuplocation="CenterScreen"
allowstransparency="True" opacitymask="White" windowstyle="None"
background="Transparent" width="620" height="267"
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
x:class="ShapedWPFForm.ShapedWindow">
<grid>
<img name="imgBackground" source="Shape.png" stretch="Fill" />
</grid>
</window>所有就完成了
XAML属性解释:
allowstransparency="True"- 设置窗体透明度。background="Transparent"- 表明背景是透明的。windowstyle="None"- 此属性删除标题栏并使窗体无边框。 基本上从窗体中删除所有系统控件。opacitymask="White"- 此属性使指定的背景颜色不受窗体的影响。
完成,教程完成。 通过这样做,您可以将图像作为窗体形状。 为您的窗体赋予创意。

关注公众号获得技术支持
给作者留言